本文共 1800 字,大约阅读时间需要 6 分钟。
系统弱口令检测
一.Joth the Ripper,简称为JR
- 一款密码分析工具,支持字典式的暴力破解
- 通过对shadow文件的口令分析,可以检测密码强度
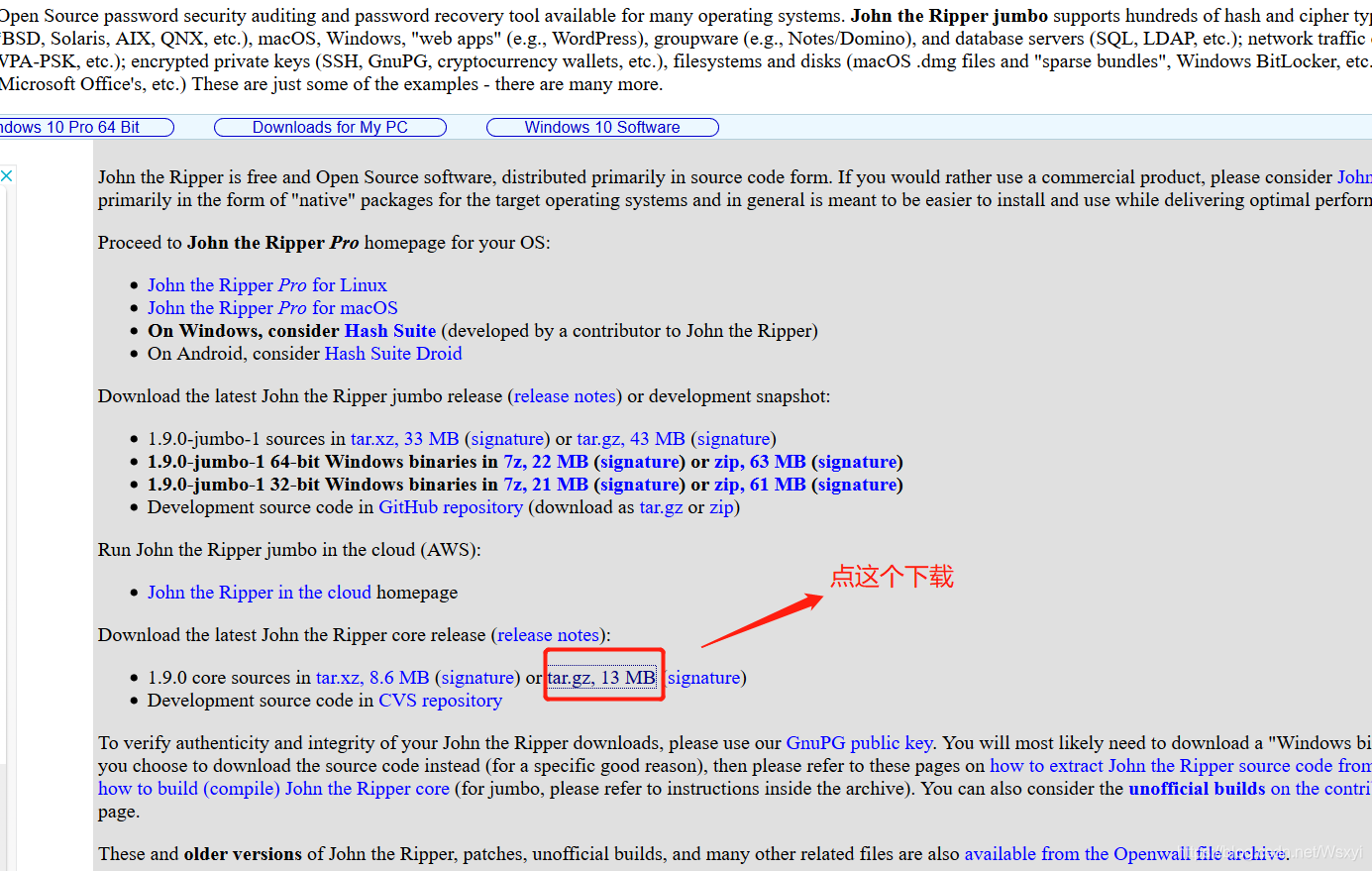
- 官方网站: http://www.openwall.com/john/

1.安装JR工具
- 安装方法 -----make clean系统类型
- 主程序文件为john
2.检测弱口令账号
- 获得Linux/Unix服务器的shadow文件
- 执行john程序,将shadow文件作为参数
3.密码文件的暴力破解
- 准备好密码字典文件,默认为password.lst
- 执行john程序,结合–wordlist=字典文件
二.操作步骤
JohntheRipper是一款开源的密码破解工具,可使用密码字典(包含各种密码组合的列表文件)来进行暴力破解
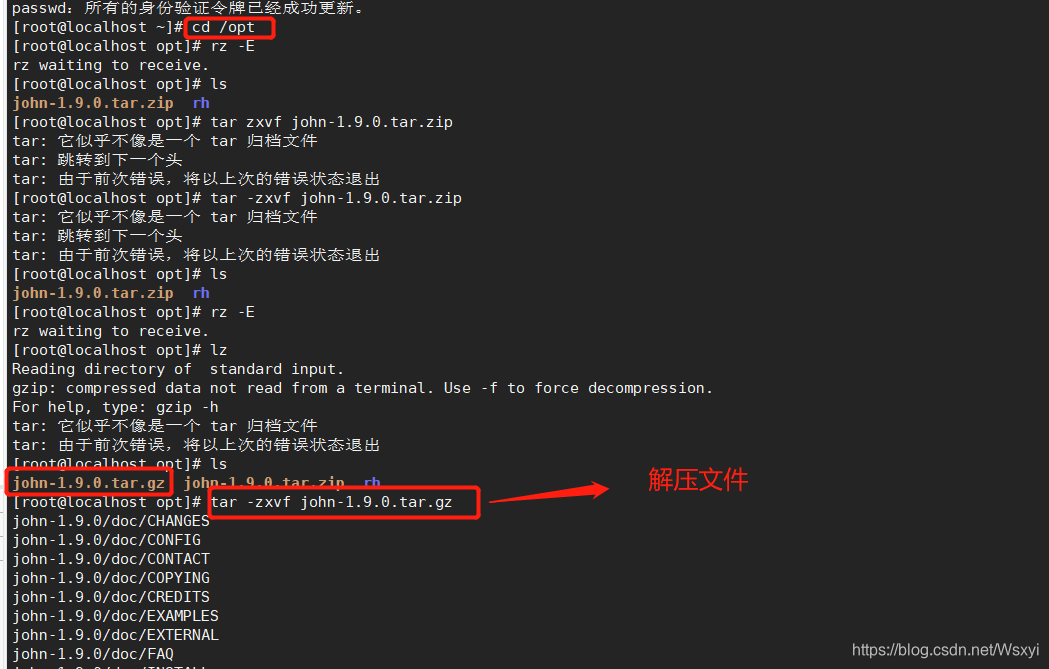
1#解压工具包
- cd / opt
- tar zxf john-1.8.0.tar.gz


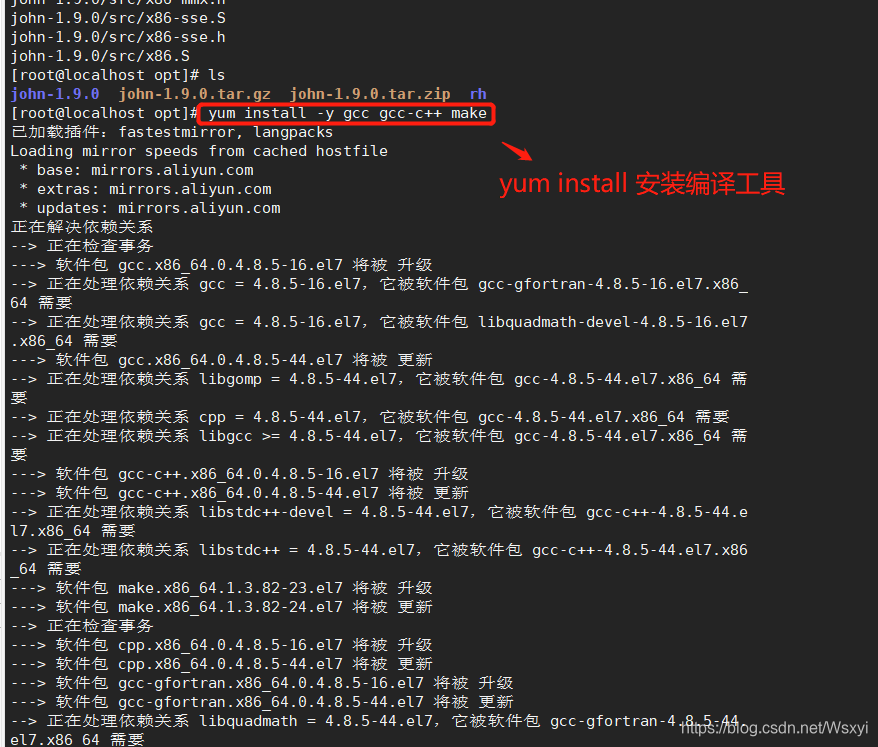
2 . #安装软件编译工具
- yum install -y gcc gcc-c++ make

-
3.#切换到src子目录
-
cd /opt/john-1.8.0/src

4.进行编译安装
- make clean linux-x86-64

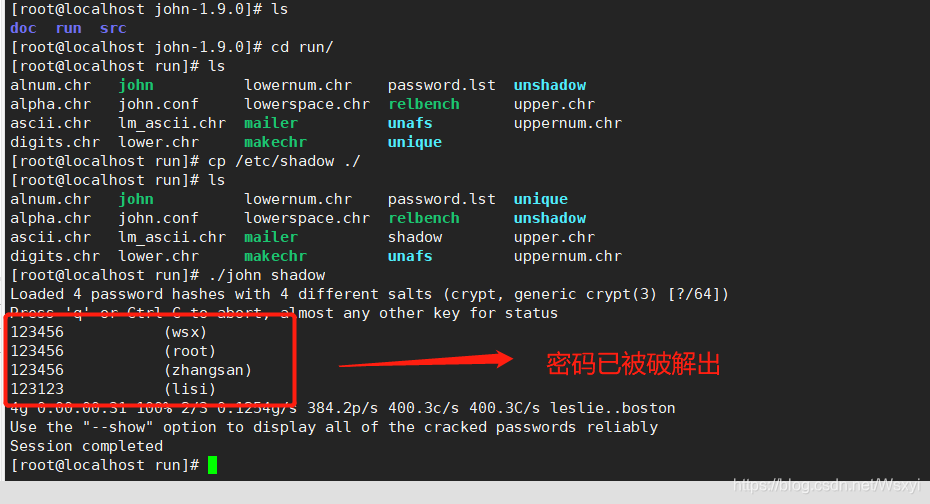
5 #准备待破解的密码文件
- cp /etc/ shadow /opt/ shadow. txt
6 . #执行暴力破解
- cd /opt/john-1.8.0/run./john /opt/ shadow. txt


7.#查看己破解出的账户列表
-
./john --show /opt/ shadow. txt
8 . #使用密码字典文件
-
> john. pot
-
#清空已破解出的账户列表,以便重新分析:
-
./john --wordlist=. /password.1st /opt/ shadow. txt
#使用指定的字典文件进行破解

三.网络扫描 NMAP
NMAP是一个强大的端口扫描类安全评测工具,支持ping 扫描、多端口检测等多种技术。
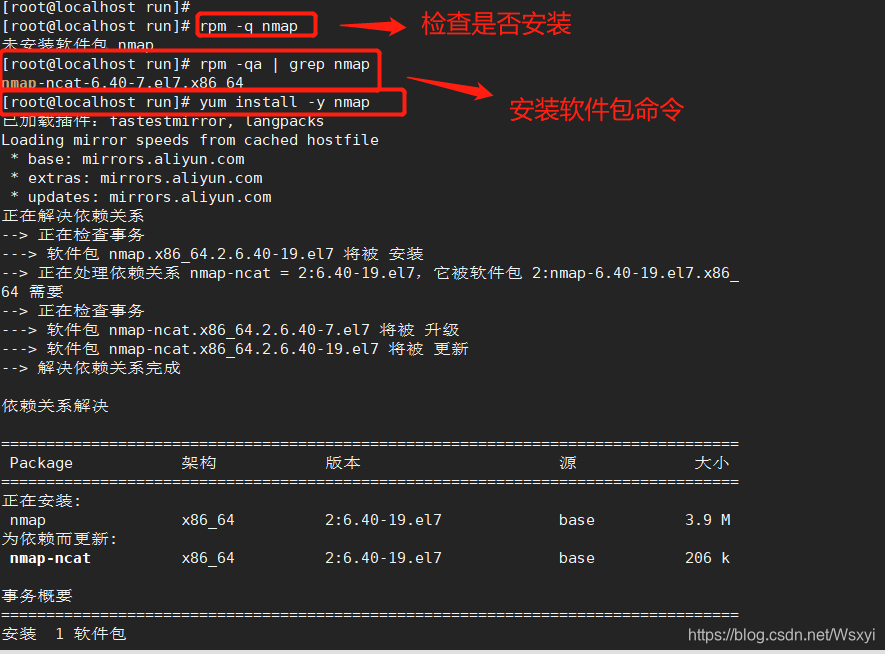
#安装NMAP软件包 rpm -qa I grep nmap yum install -y nmap
1.nmap命令常用的选项和扫描类型
-
-p: 指定扫描的端口。
-
-n: 禁用反向DNS解析(以加快扫描速度)
-
-sS:TCP的SYN扫描(半开扫描),只向目标发出sYN数据包,如果收到sYN/ACK响应包就认为目标端口正在监听,并立即断开连接;否则认为目标端口并未开放。
-
-sT: TCP连接扫描,这是完整的TCP扫描方式(默认扫描类型),用来建立一个TCP连接, 如果成功则认为目标端口正在监听服务,否则认为目标端口并未开放。
-
-sF:TCP的FIN扫描,开放的端口会忽略这种数据包,关闭的端口会回应RST数据包。许多防火墙只对sYN数据包进行简单过滤,而忽略了其他形式的TCP攻击包。这种类型的扫描可间接检测防火墙的健壮性。
-
-sU:UDP扫描,探测目标主机提供哪些UDP服务,UDP扫描的速度会比较慢。
-
-SP:ICMP扫描,类似于ping检测,快速判断目标主机是否存活,不做其他扫描。
-
-PO:跳过ping检测,这种方式认为所有的目标主机是存活的,当对方不响应ICMP请求时,使用这种方式可以避免因无法ping通而放弃扫描。
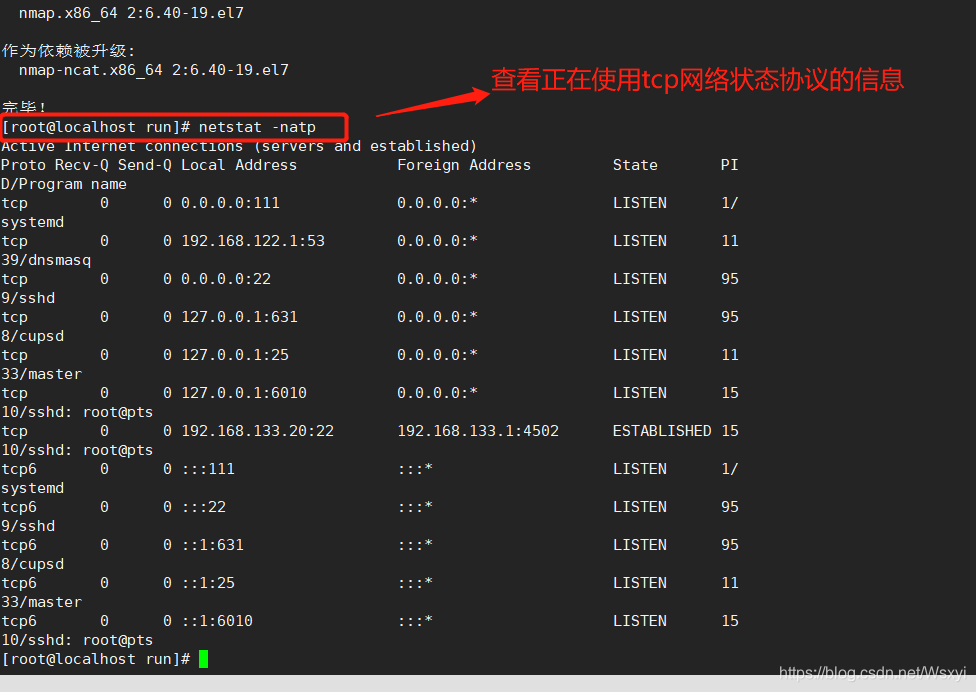
netstat -natp --------------查看正在运行的使用TCP协议的网络状态信息

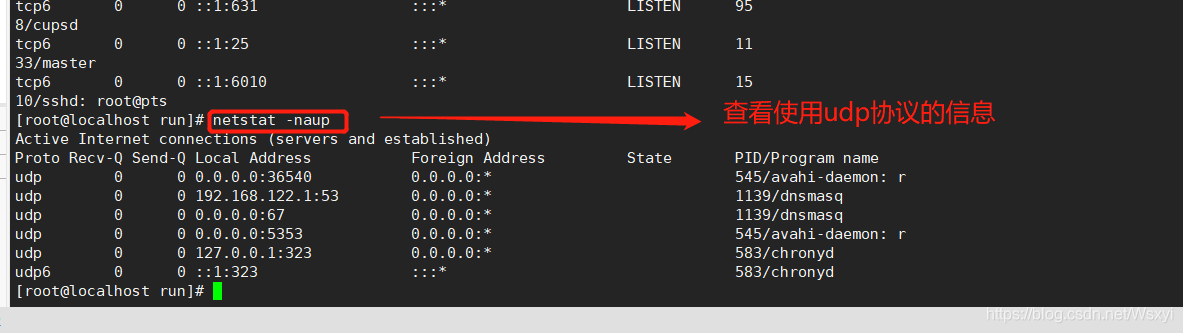
netstat -naup---------------查看正在运行的使用UDP协议的网络状态信息

natstat命令常用选项:
| -a | 显示主机中所有活动的网络连接信息( 包括监听、非监听状态的服务端口)。 |
|---|---|
| -n | 以数字的形式显示相关的主机地址、端口等信息 |
| -t | 查看TCP相关的信息 |
| -u: | 显示UDP协议相关的信息 |
| -p: | 显示与网络连接相关联的进程号、进程名称信息(该选项需要root权限)。 |
| -r | 显示路由表信息。 |
| -l | 显示处于监听状态的网络连接及端口信息。 |
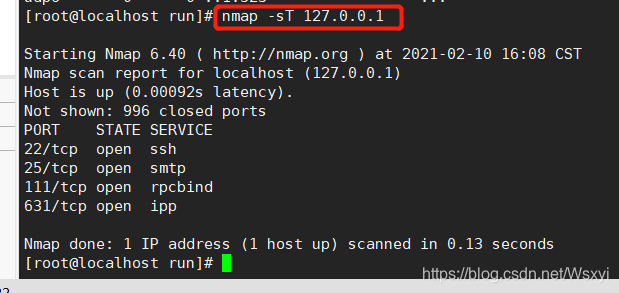
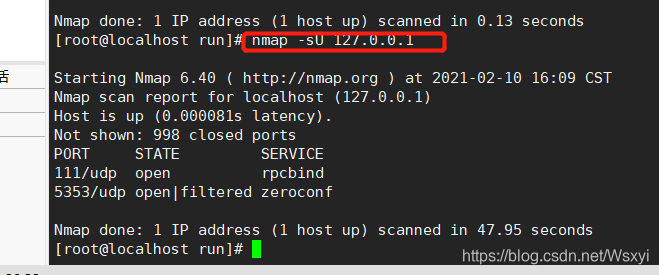
分别查看本机开放的TCP端口、UDP端口
nmap -sT 127.0.0.1 nmap -sU 127.0.0.1

检测192.168.4.0/24网段有哪些主机提供HTTP服务
nmap -p 80 192. 168.4.0/24
#检测192.168.4.0/24网段有哪些存活主机
nmap -n -sP 192.168.4.0/24
转载地址:http://gieu.baihongyu.com/